Changelog
 Firekeeper
FirekeeperSolana just joined the list of supported networks for x402 payments. That means you can now gate, verify, and settle Solana transactions through your own facilitator wallets — fully end-to-end.
This release adds everything you need to spin up your own server wallet, prepare payment payloads, and handle verification + settlement directly on Solana (devnet or mainnet). No middle layers. No bloat.
- Solana facilitator flow — create or register a Solana server wallet, quote pricing with
/v1/payments/x402/accepts, and settle signed transactions with/v1/payments/x402/settle. - Unified verify path —
/v1/payments/x402/verifynow validates Solana payloads the same way it does for EVM, so you can reuse your middleware checks across chains. - End-to-end examples — refreshed snippets for Node environments that show the exact headers, payloads, and success envelopes you should expect in production.
Create a facilitator wallet
The returned address is the server-side payer for settles, so double-check that it appears in your project’s server wallet list.
Fund the wallet: Top up SOL for fees on the target cluster (devnet or mainnet-beta).
Settle on-chain with your facilitator wallet
Use waitUntil: "confirmed" if you need finality before responding to the client.
Verify before you settle
A truthy isValid means the signatures, blockhash, and amounts all check out.
Let payers fetch protected resources. If the client hits the protected endpoint first, have it replay the request through /v1/payments/x402/fetch. The api will answer with the payload you need for verification and settlement.
Quote access with /v1/payments/x402/accepts
Keep paymentRequirements around—clients will sign against it, and the facilitator will reuse it when settling.
Watch your server wallet dashboard or any Solana explorer for the transaction signature the settle endpoint returns.
 Firekeeper
FirekeeperWe've made some major UI changes and grouped the core wallet and transaction functionality into a single Wallets sidebar section in your Project view, with easier access to related functionality for each, let's dive in.
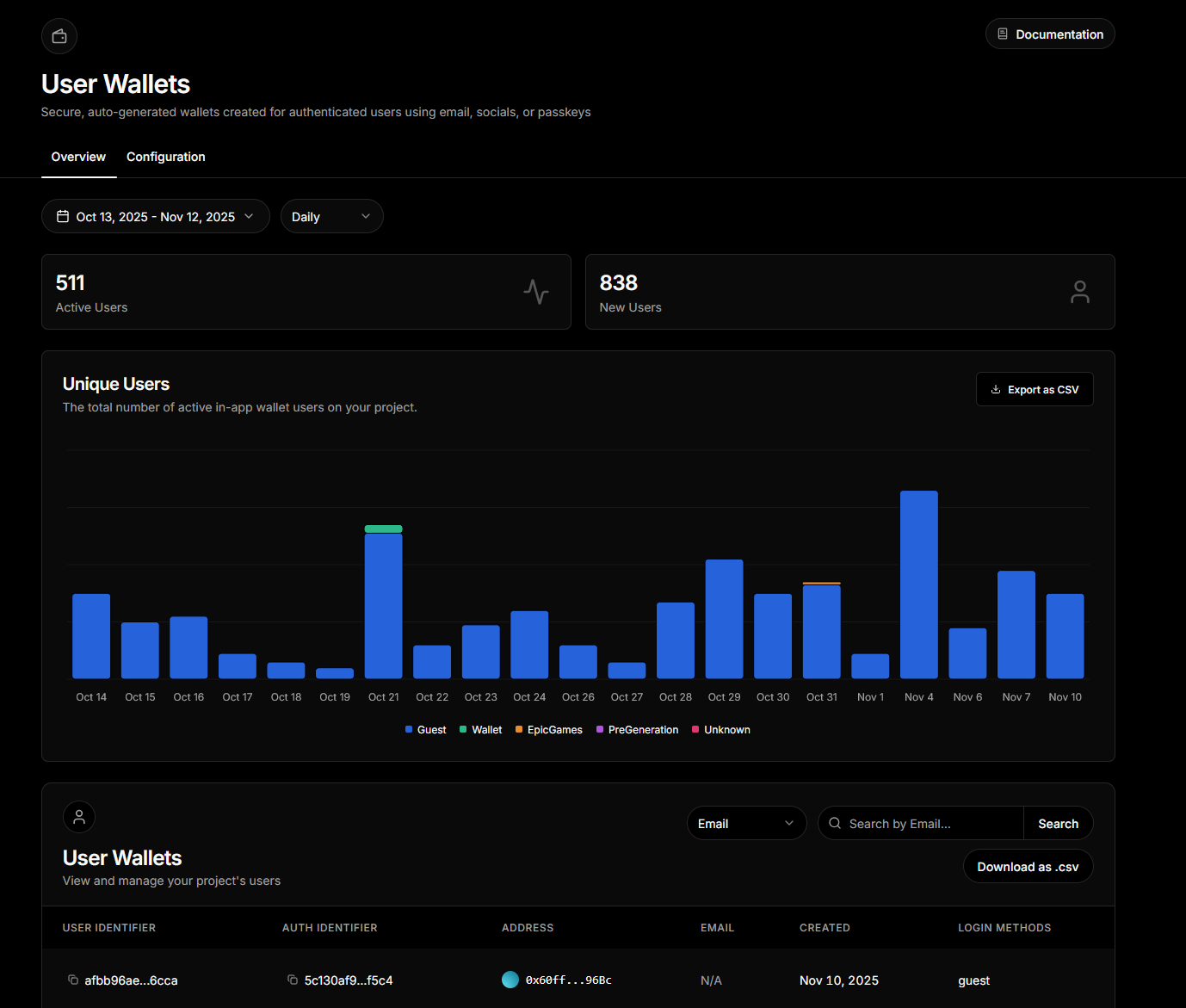
The first section is for your user wallets, previously in-app wallets, attached to authenticated users on your frontend. It contains general analytics as well as a searchable list of users.

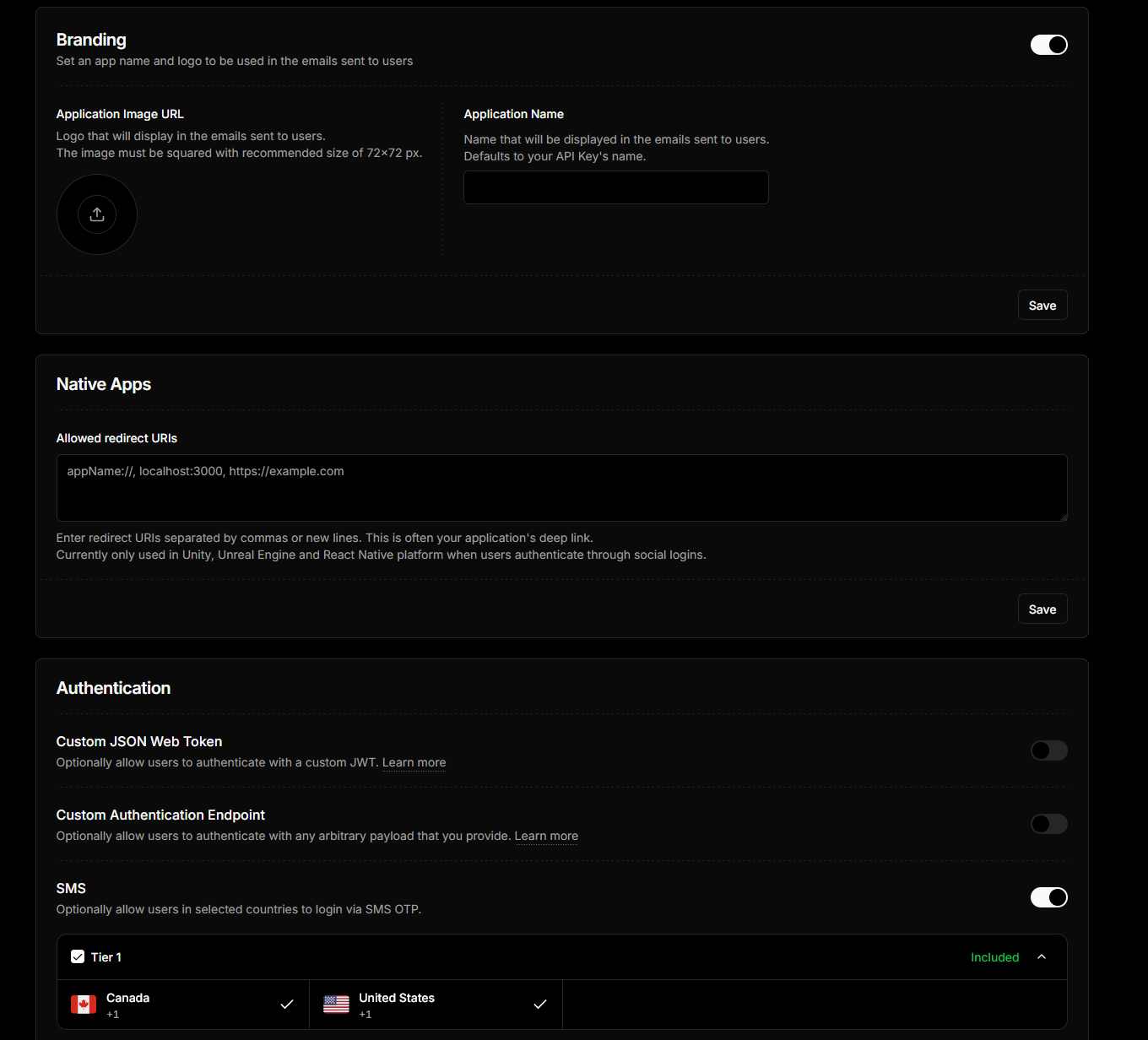
The configuration section contains your User Wallet configurable options such as custom authentication and branding for OTP emails.

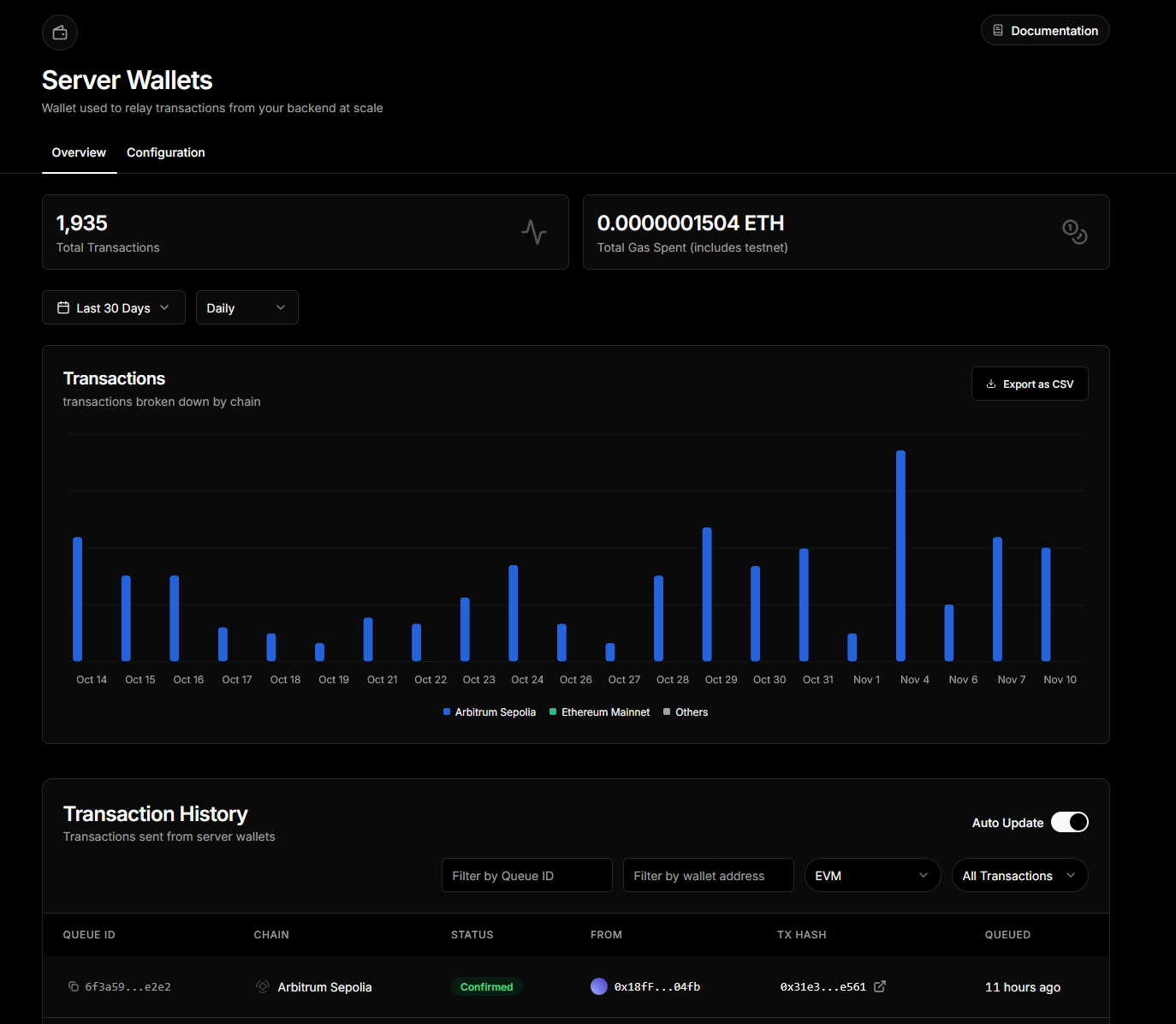
Similarly to User Wallets, you can view analytics about transactions made from your backend as well as the EVM and Solana server wallets you have configured. This was previously all of the UI from the Transactions tab.


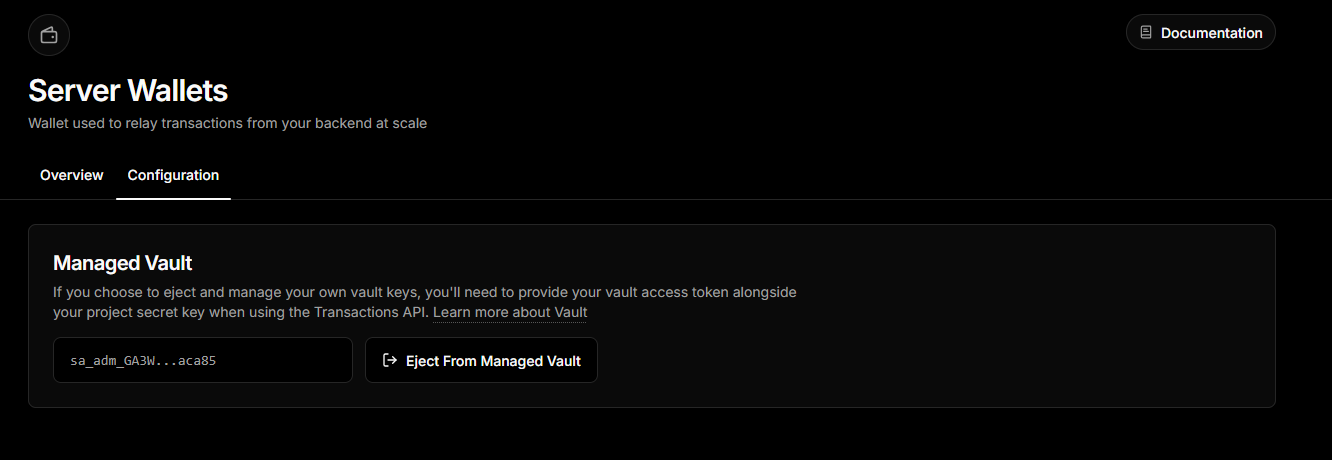
The Vault section has moved here, it is what powers Server Wallets and you can manage it there. By default, no action is needed and it is managed automatically, but you can choose to eject from it and pass extra x-vault-access-token to our APIs and SDKs to interact with your server wallets if you do so.

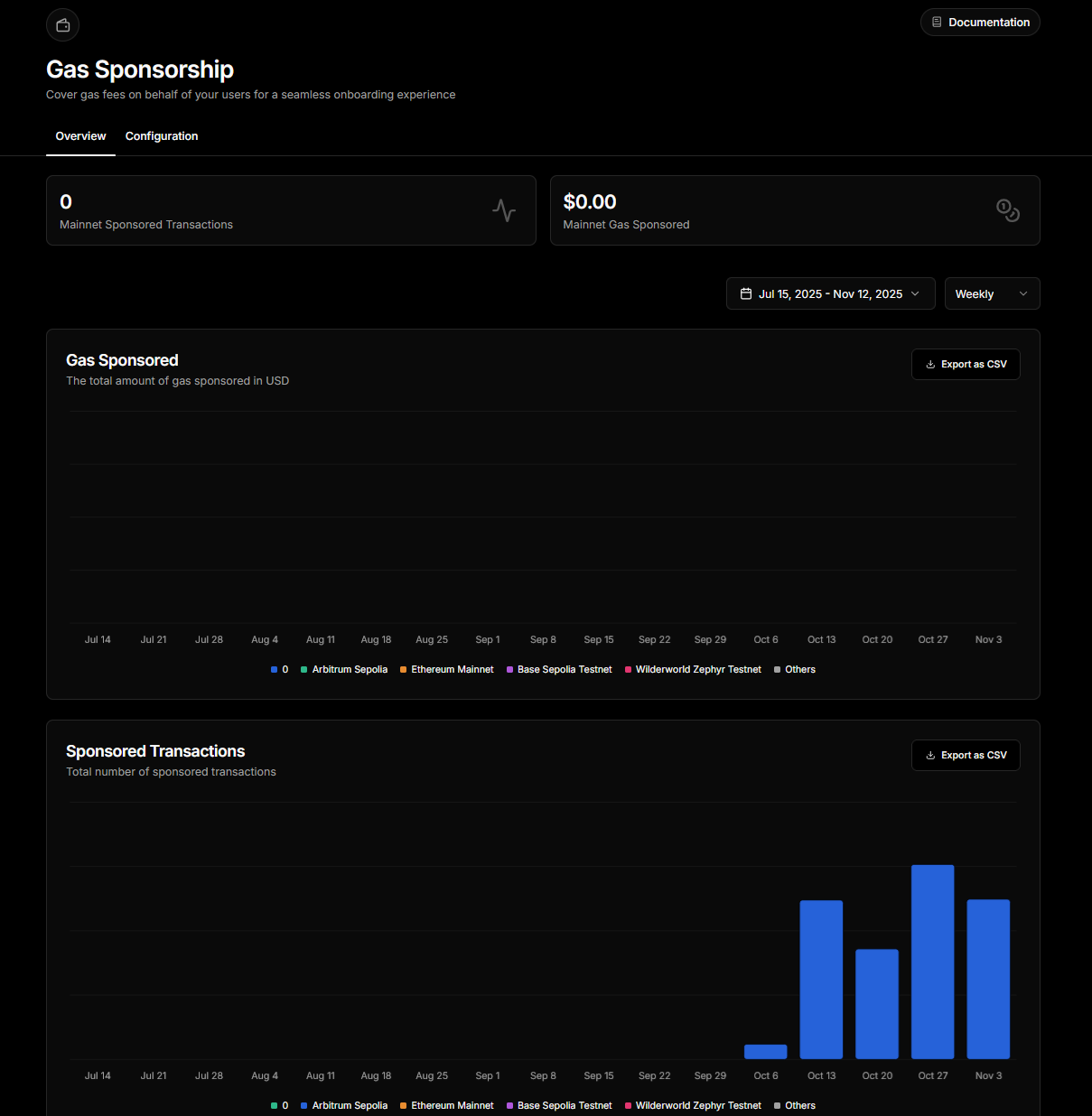
This section shows you your gas sponsorship usage regardless of the interface (or EIP/execution mode) used to sponsor said gas. You can track your usage here easily.

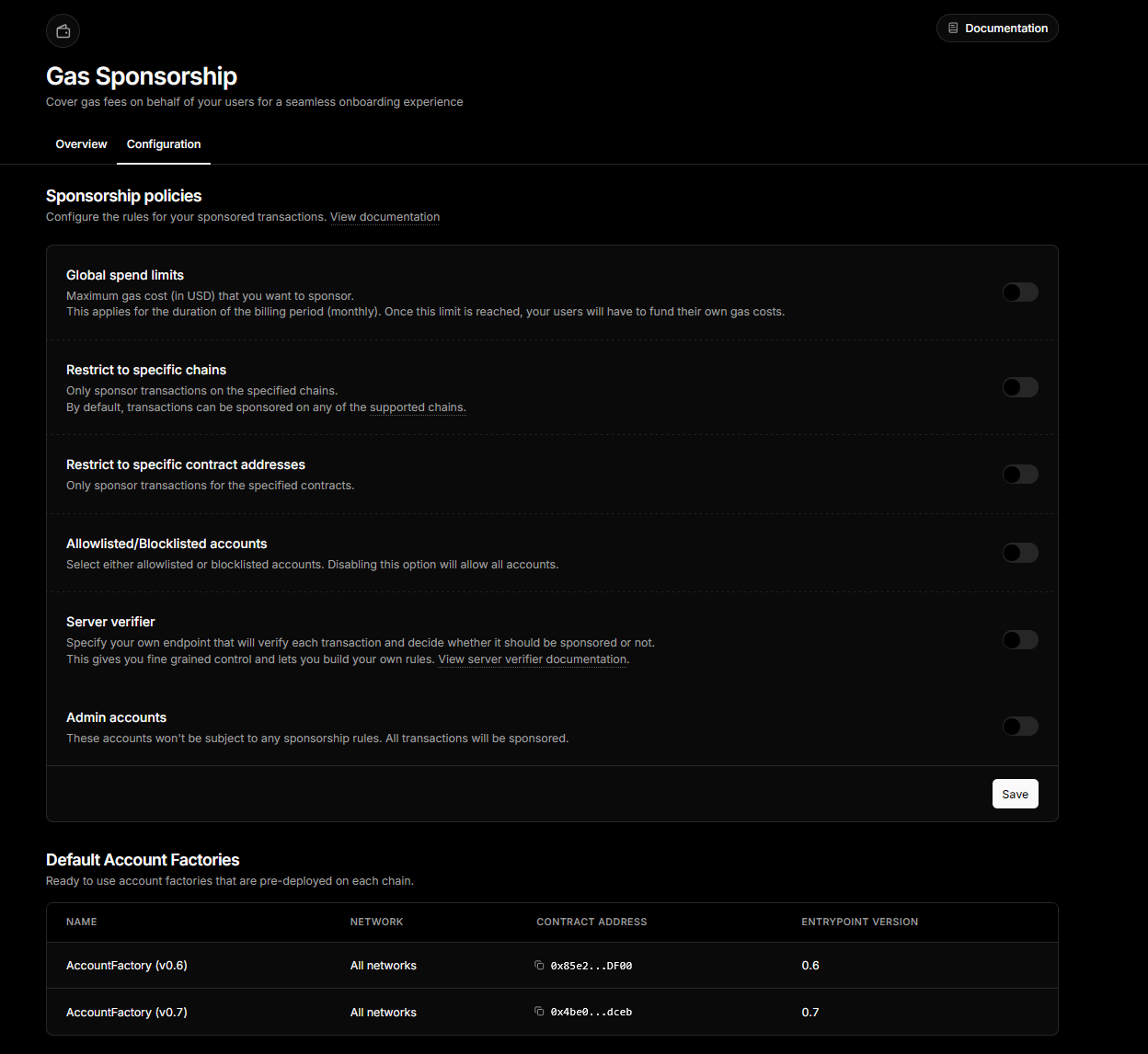
You can configure your sponsorship policies granularly here.

No functionally relevant pages have been removed, they're at most been moved to the new sections that hopefully feel more natural now.
Various bug fixes were integrated as part of this change, as well as link fixes.
You may still access some of these configurations from the project settings, which will redirect to the new pages as needed.
If you have any questions or need support, please reach out to our support team.
 Yash Kumar
Yash KumarWe have added support for creating and deploying modular contracts with Stylus. Users can now install rust based modules into the original solidity based modular contracts as described in the main design doc.
This plug-n-play model also allows users to write their own custom minting logic in rust, taking advantage of Stylus' interoperability and gas savings. These modules work with existing router contracts and modules written in solidity.
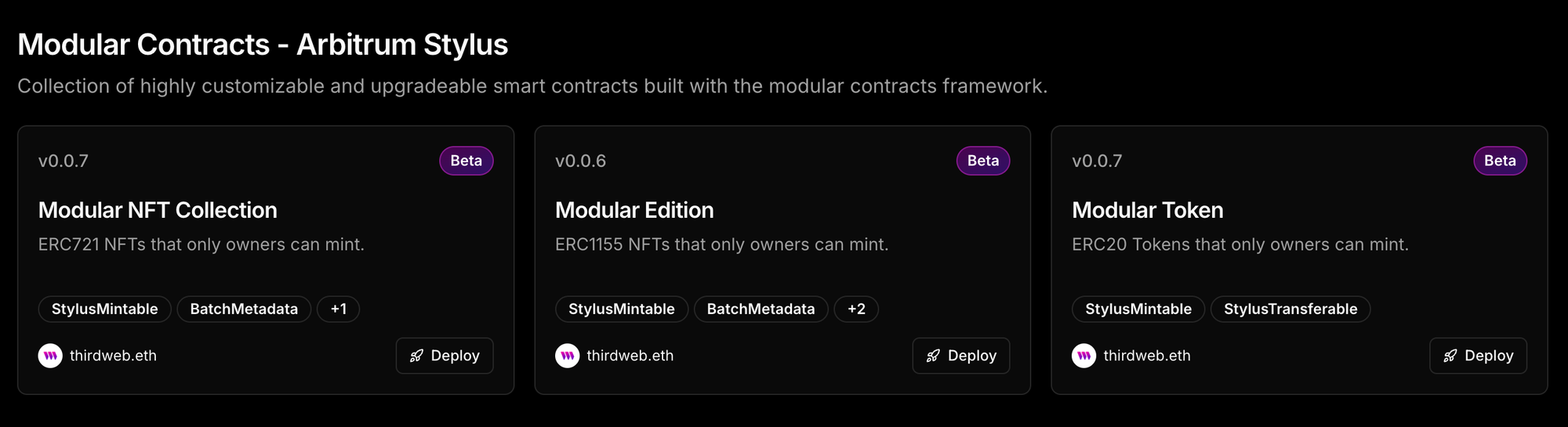
- Modules available on Explore
- These modules are designed to be used with the core contracts available here: ERC20, ERC721, ERC1155.
| Learn how to deploy and interact with Stylus contracts through thirdweb documentation.
Here's a quick overview of how to deploy and setup your modular contracts via thirdweb dashboard.
- Navigate to thirdweb explore page and select one of the core contracts to use. For e.g. Modular NFT Collection:

- Once you have deployed one of these contracts, the modules come pre-installed, both solidity and rust ones.
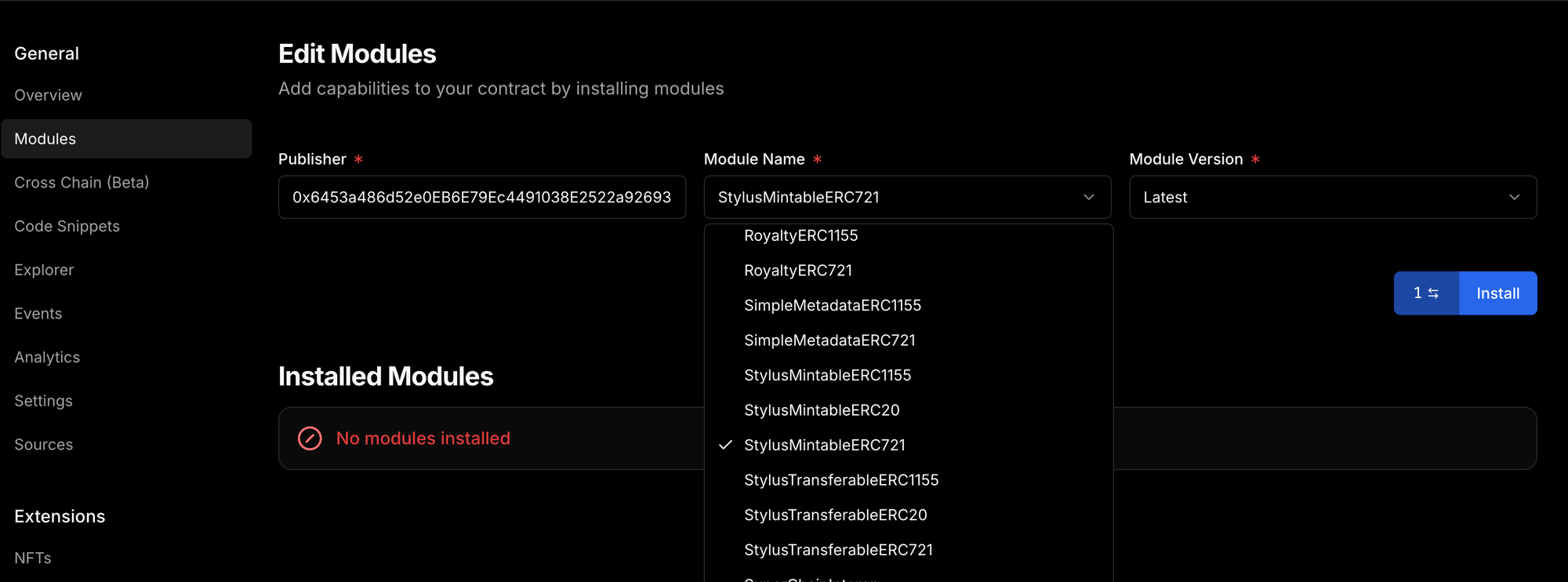
- If you wish to install / uninstall, navigate to modules tab on your contract page:

In addition, you can also write your own modules in rust and deploy / publish those using thirdweb CLI.
Need help? Please reach out to our support team
 Firekeeper
FirekeeperGET /v1/solana/swap - Get Swap Quote
Get a quote for swapping Solana tokens without executing the transaction. See the expected output amount, USD values, and slippage before committing.
Example: Get quote to swap 0.1 SOL for USDC
Response:
POST /v1/solana/swap - Execute Swap
Execute a complete token swap with automatic signing, execution, and on-chain confirmation. The swap is confirmed on Solana within 30 seconds or returns a timeout error.
Example: Swap 0.1 SOL for USDC
Response:
View transaction: https://solscan.io/tx/5ttCNobho7nk5F1Hh4pU4d9T2o1yAFn3p1w8z8jk2jKd9KWCKN6dzyuT5xP1ny4wz9f5xCLjAF6Y9s9EoTW4aE1X
✨ Aggregated Liquidity - Best prices across multiple DEXs and liquidity sources
💰 USD Value Display - See real-time USD values for input and output amounts
⚡ Automatic Execution - No need to manually sign or submit transactions
🔒 Confirmed Results - Returns only after transaction is confirmed on-chain
🌐 Mainnet Only - Swaps available on Solana mainnet (solana:mainnet)
💸 Gasless Support - Qualifying swaps ($10+ with <0.01 SOL) may be gasless
| Token | Mint Address |
|---|---|
| SOL | So11111111111111111111111111111111111111112 |
| USDC | EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1v |
| USDT | Es9vMFrzaCERmJfrF4H2FYD4KCoNkY11McCe8BenwNYB |
| Parameter | Type | Required | Description |
|---|---|---|---|
address | string | Yes | Wallet address executing the swap |
tokenIn | string | Yes | Input token mint address (token being sold) |
tokenOut | string | Yes | Output token mint address (token being bought) |
amount | string | Yes | Amount in smallest unit (e.g., lamports for SOL) |
chainId | string | Yes | Must be solana:mainnet |
| Field | Type | Description |
|---|---|---|
signature | string | Transaction signature (POST only) |
inputMint | string | Input token mint address |
outputMint | string | Output token mint address |
inputAmount | string | Amount of input token swapped |
outputAmount | string | Amount of output token received |
inputUsdValue | number | USD value of input amount |
outputUsdValue | number | USD value of output amount |
slippageBps | number | Slippage tolerance in basis points |
requestId | string | Unique request identifier |
Amounts must be in the token's smallest unit (before decimals):
- SOL (9 decimals): 1 SOL =
1000000000lamports ="1000000000" - USDC (6 decimals): 1 USDC =
1000000="1000000" - 0.1 SOL:
"100000000"(100 million lamports) - 10 USDC:
"10000000"(10 million)
The API returns detailed error messages for common issues:
Insufficient Balance:
Minimum Swap Amount ($10+ for gasless):
Transaction Timeout:
Ready to start swapping? Check out the full API documentation for more details.
 Firekeeper
Firekeeper- On the Playground https://playground.thirdweb.com/wallets/sign-in/button
- Using the thirdweb API, fill in and run https://api.thirdweb.com/v1/auth/social?provider=epic&redirectUrl=&clientId= right in your browser!
 Firekeeper
Firekeeper🔐 Sign Transaction (POST /v1/solana/sign-transaction)
Sign a Solana transaction without broadcasting it. Perfect for workflows where you need to inspect, store, or conditionally broadcast transactions.
Features:
- Sign serialized transactions or assemble from instructions
- Configure priority fees and compute limits
- Returns both signature and signed transaction payload
Example - Sign from instructions:
Response:
📡 Broadcast Transaction (POST /v1/solana/broadcast-transaction)
Broadcast a previously signed transaction and wait for confirmation. The endpoint polls the network until the transaction is confirmed or times out after 30 seconds.
Features:
- Broadcasts signed transactions to Solana
- Waits for confirmation before returning
- Detailed error messages for failed transactions
- Returns signature (Solana's equivalent of transaction hash)
Example:
Success Response:
Error Response (Transaction Failed):
Sign a transaction, then broadcast it:
The broadcast endpoint provides detailed error information:
- 400: Transaction failed (simulation or on-chain) - includes error details, instruction index, and signature
- 504: Transaction timeout - not confirmed within 30 seconds
- 500: Server error during broadcast
All errors include the transaction signature when available, allowing you to look up the transaction on Solana explorers for debugging.
- Signature = Transaction Hash: In Solana, the "signature" is equivalent to an EVM transaction hash - use it to look up transactions on explorers
- Confirmation: The broadcast endpoint waits for "confirmed" status before returning (typically 1-2 seconds on Solana)
- Timeout: 30-second maximum wait time for confirmation
- Preflight Checks: Failed transactions are caught during simulation before being sent to the network when possible
 Firekeeper
FirekeeperArc Testnet is now supported by both of thirdweb's Account Abstraction solutions, EIP-4337 Smart Wallets and EIP-7702 stack - you can now use our sponsored execution features across all our interfaces. x402 via Nexus soon as well.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperEtherlink Testnet and Etherlink Mainnet are now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode via all our interfaces.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperSei Testnet and Sei Mainnet are now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode via all our interfaces.
Support in API
Support in Typescript/React
Support in .NET/Unity
Documentation for sponsoring transactions available here.
 Firekeeper
Firekeeper- Added Login With Siwe node that works similarly to Login With OAuth, allowing you to either Sign In with an External Wallet or Link an External Wallet to an existing In-App/Ecosystem Wallet.
- Improved authentication session cleanup and lifecycle handling.
- Enhanced thread-safety for authentication callbacks.
- Fixed various flows that might lead to a crash.
Github | Fab Marketplace (2.4.0 will be approved on Fab in a few days)
 Firekeeper
FirekeeperCelo is now supported by thirdweb's EIP-7702 stack - you can now use our sponsored 7702 execution mode in the SDK (or implicitly, send transactions via the thirdweb API)
Documentation for sponsoring transactions available here.
 Firekeeper
FirekeeperHyperliquid is now supported by thirdweb's ERC-4337 stack - you can now use Smart Wallets on Hyperliquid Testnet & Mainnet.
We hope to integrate EIP-7702 relaying as well once the HyperEVM supports it.
Documentation for sponsoring transactions available here.
 Prithvish Baidya
Prithvish BaidyaFollowing our recent announcement of Solana API support, we're excited to bring Solana server wallet management directly into the thirdweb dashboard. You can now create, manage, and test Solana wallets through an intuitive interface, no code required.
Dashboard Support for Solana Server Wallets
The Vault in your project dashboard now supports Solana! Upgrade your vault to unlock the ability to create and manage Solana server wallets directly from the UI. Every wallet you create is immediately available for use with the Solana API we announced previously.
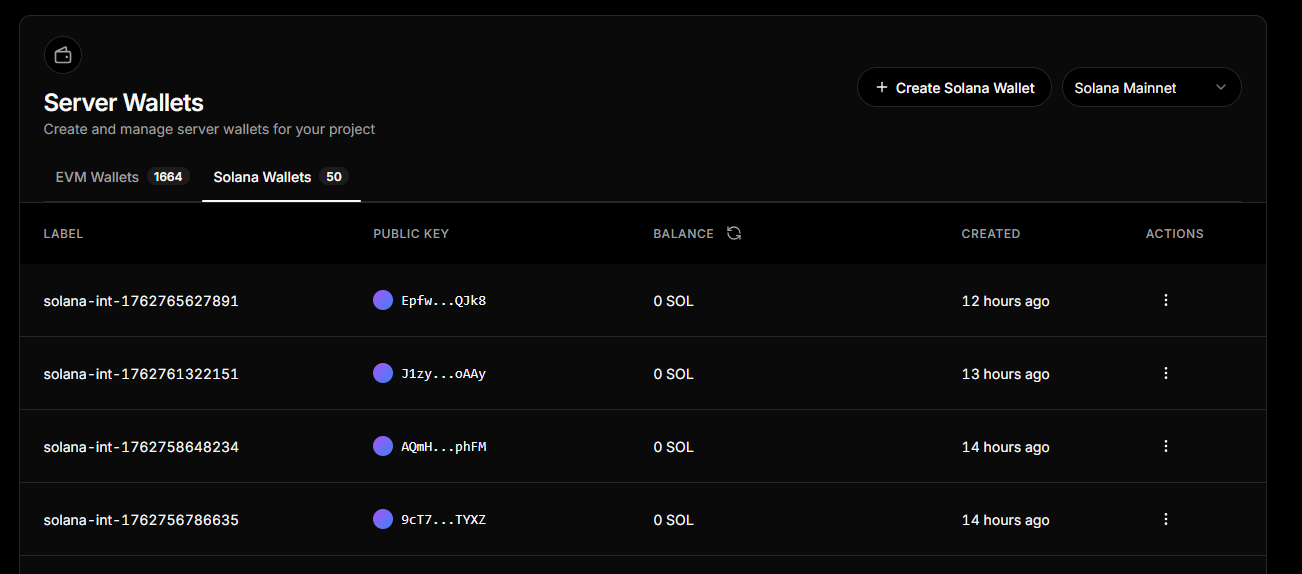
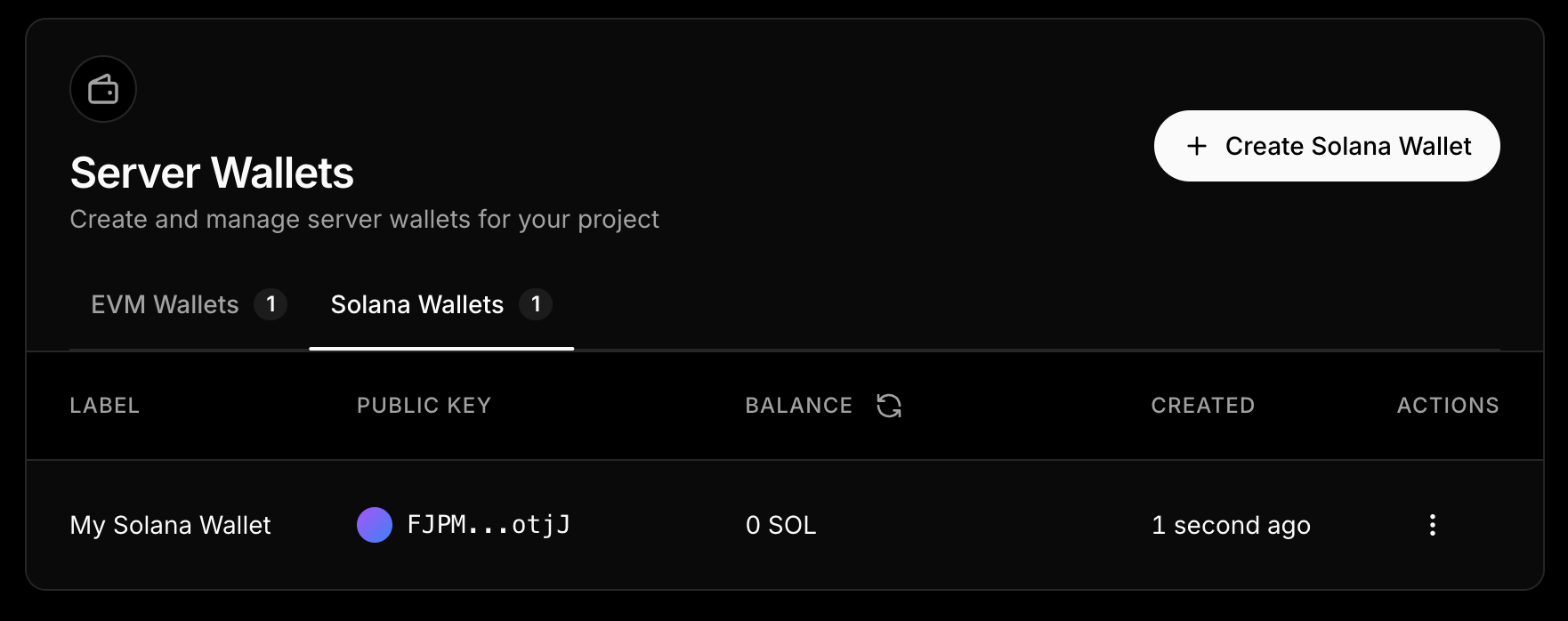
Create Solana Server Wallets
Navigate to Transactions in your project sidebar and locate the Server Wallets card. If you're on an existing project, you'll be prompted to upgrade your vault to enable Solana support. New projects have this enabled by default. Just click "Create Wallet", select Solana as your chain, give it a label, and your wallet is provisioned instantly. No keypair management, no security headaches.
Each wallet gets:
- A unique Solana address (mainnet and devnet supported)
- Automatic secure key management
- Immediate API access via your project's secret key
- Full transaction history and monitoring
Send Test Transactions
Before going live, test your setup directly in the dashboard. The built-in transaction interface lets you send a 0 SOL transaction and view transaction status in real-time.
Perfect for testing integrations, verifying wallet balances, or running through your transaction flows before deployment.
Seamless API Integration
Every dashboard-created wallet works immediately with the Solana API endpoints:
- Use
POST /v1/solana/sendto transfer tokens programmatically - Submit custom transactions with
POST /v1/solana/transactions - Sign messages with
POST /v1/solana/sign-message - List all your wallets with
GET /v1/solana/wallets
Your wallet's label and address are available in both the dashboard UI and via API, making it easy to manage wallets across your team and your applications.

- Navigate to Transactions
From your project dashboard, click "Transactions" in the sidebar. - Upgrade Vault (Existing Projects Only)
In the Server Wallets card, click "Enable Solana" if prompted. New projects can skip this step, Solana support is already enabled. - Create Your First Wallet
Click "Create Wallet", select "Solana" as the chain, choose mainnet or devnet, and give it a descriptive label like "my-treasury-wallet". - Send a Test Transaction
Click into your new wallet and use the "Send" interface to transfer some SOL. Watch the transaction confirm in real-time. - Use with API
Copy your wallet address and start using it with the Solana API endpoints. Authenticate with your project's secret key via thex-secret-keyheader.
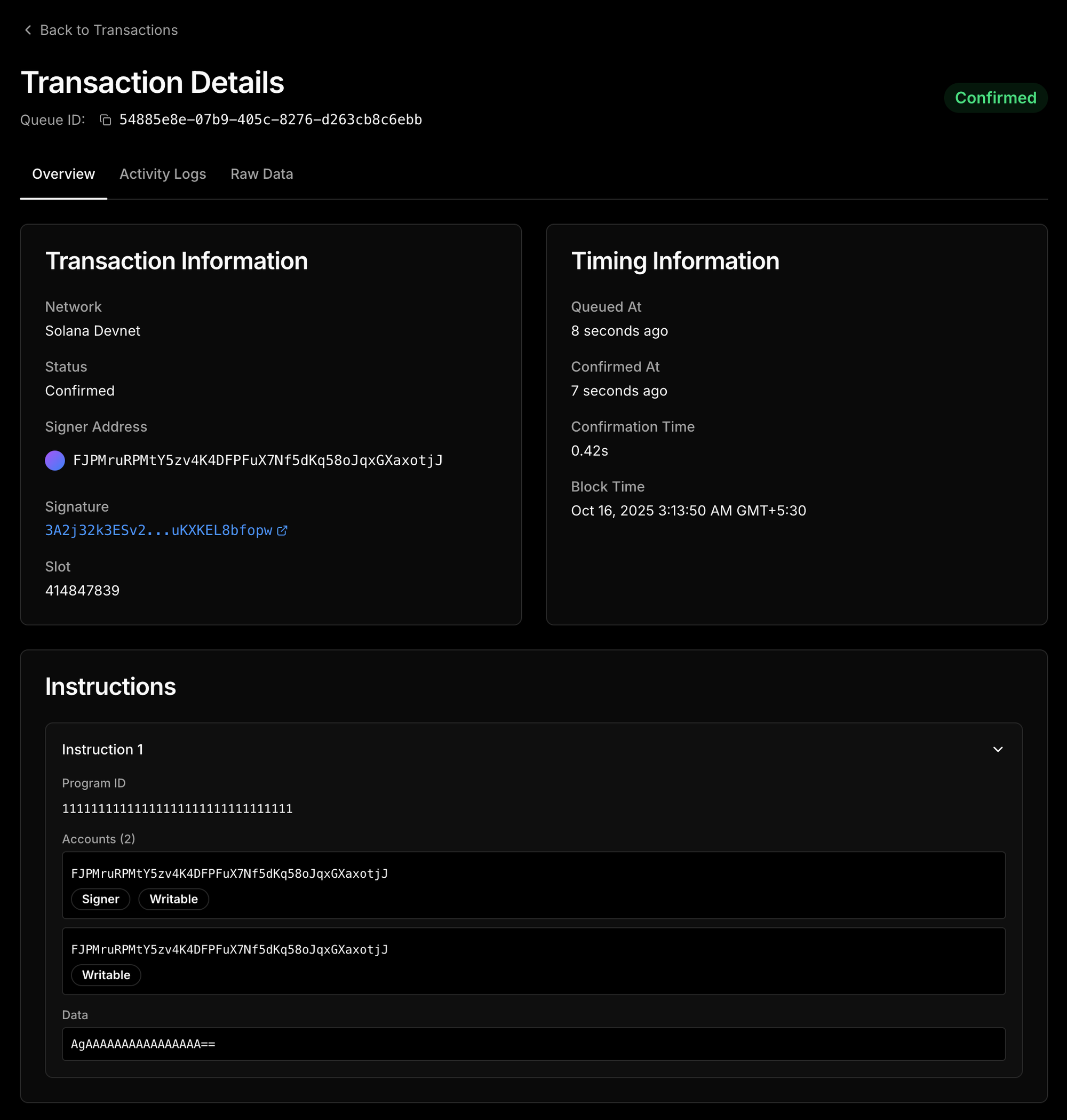
Click on any transaction to view comprehensive information including signature, signer address, slot number, confirmation time, block time, and instruction-level details. The detailed view breaks down each instruction with program IDs, account metadata, and raw transaction data. Perfect for debugging and understanding exactly what happened on-chain.

 Firekeeper
FirekeeperIntroduces a new GET /v1/bridge/routes endpoint to list supported bridge routes with pagination and optional filters for source/destination chains and tokens.
- GET /v1/bridge/routes — list all supported bridge routes
- Supports filters:
- by origin/destination chain
- by token address
- by max steps (e.g. single-hop routes)
- Pagination with
limit,page, andhasMore
 Manan Tank
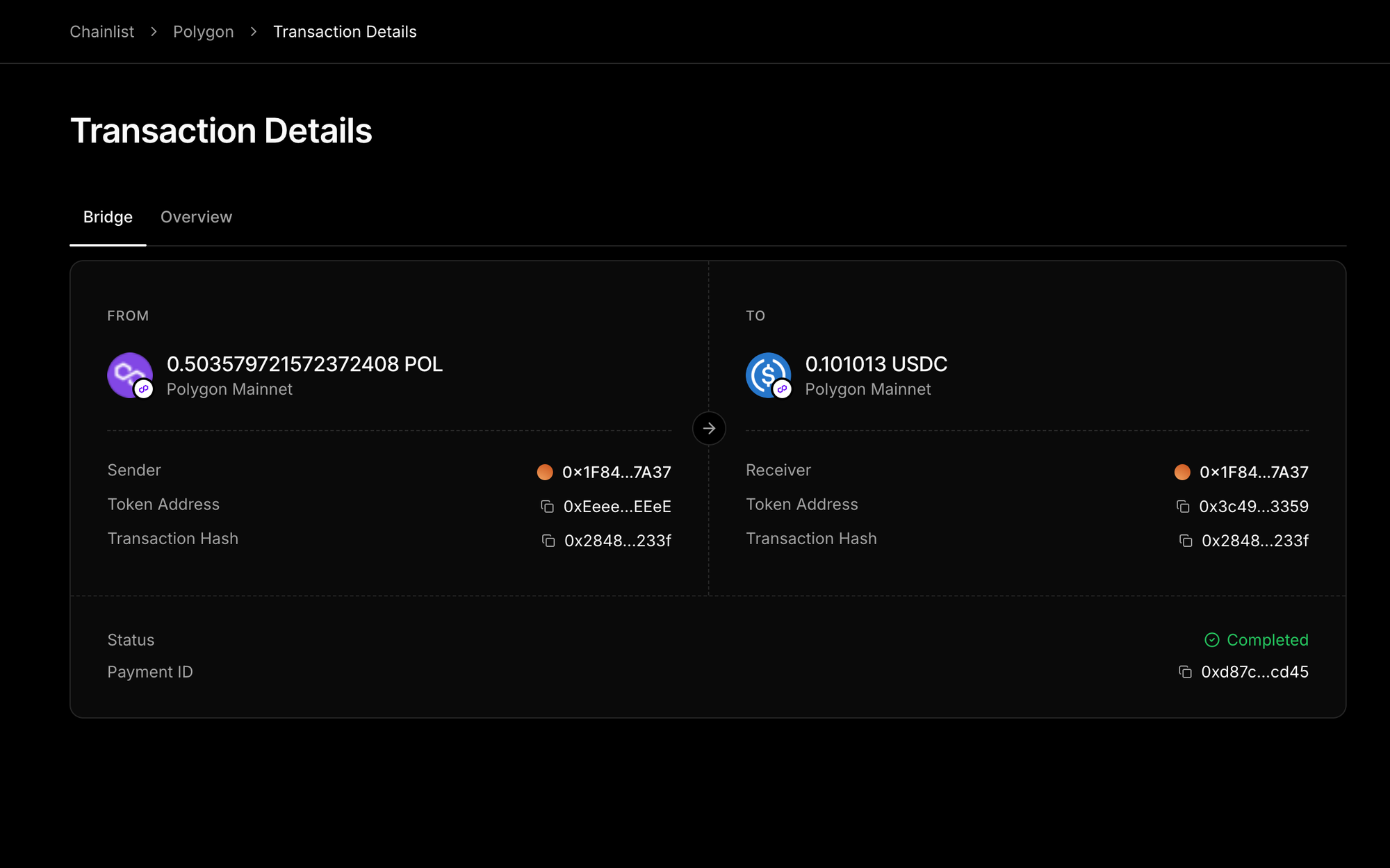
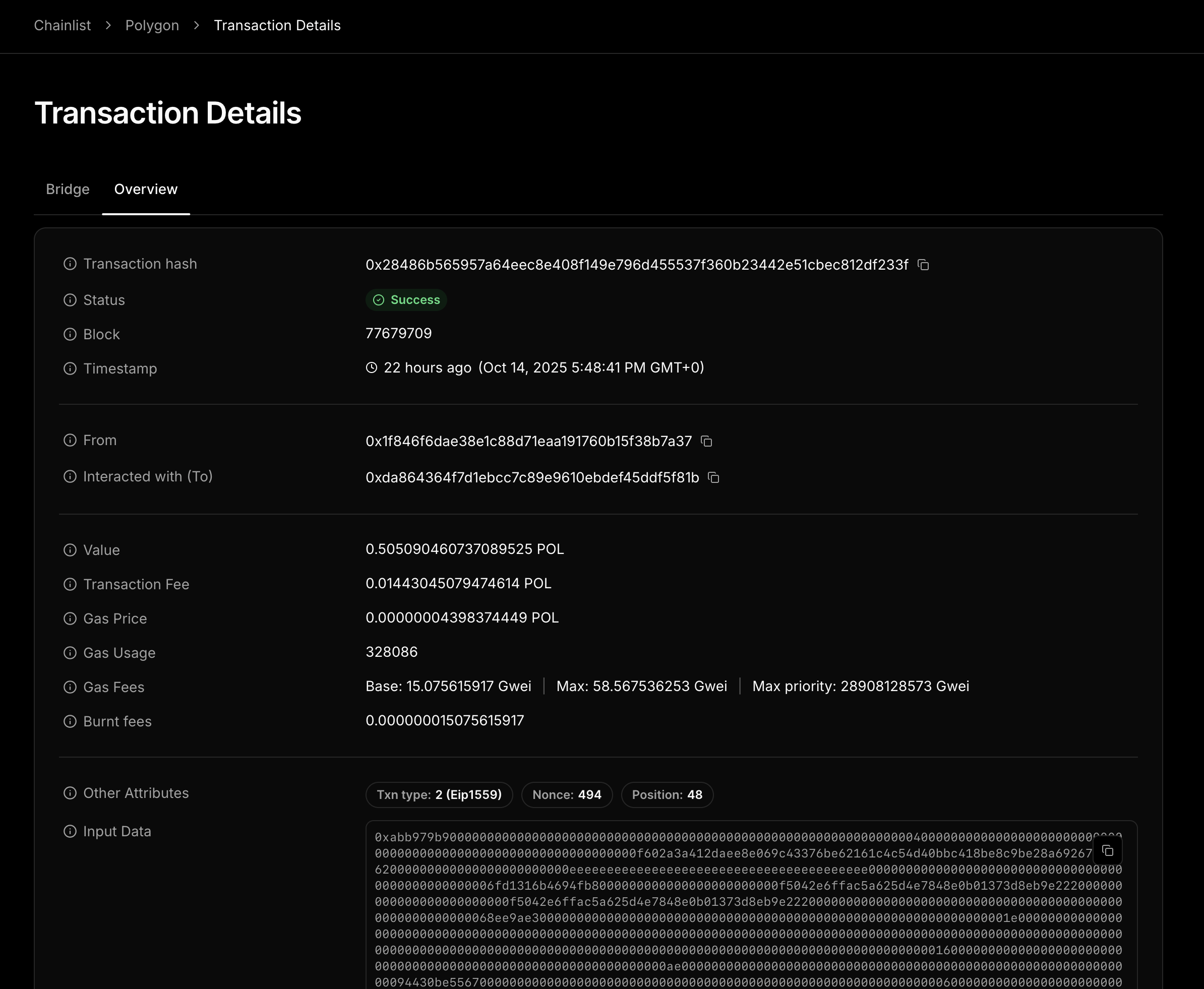
Manan TankImproved Transaction Details page - now with Bridge Status and a cleaner, explorer-style design
Transactions that are part of a bridge now display a dedicated Bridge section showing cross-chain details, token amounts, and status.
Example: https://thirdweb.com/polygon/tx/0x28486b565957a64eec8e408f149e796d455537f360b23442e51cbec812df233f

The general transaction details layout has been updated to align with the standard design used in most chain explorers, making it more user-friendly

 Manan Tank
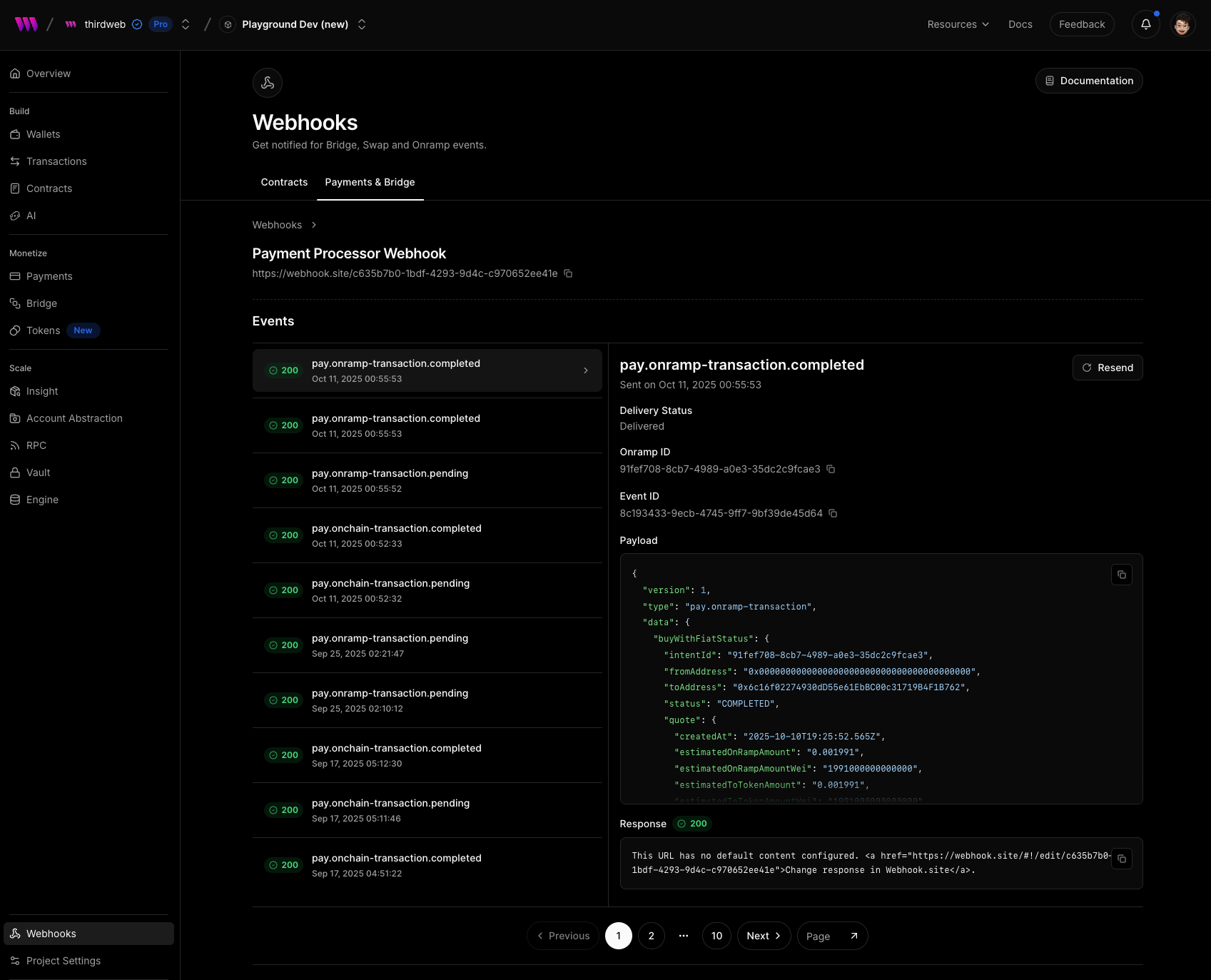
Manan TankWe’ve added a new Webhook Events view for Bridge webhooks to help monitor and debug webhook deliveries more easily.
You can now:
- View all delivery attempts - see every webhook event sent to your endpoint, along with status codes, timestamps, and payload details.
- Inspect payloads and responses - review the exact JSON payload and the response returned by your endpoint.
- Resend webhooks - trigger a webhook delivery again with the same payload, which is useful for testing or retrying failed events.

 Firekeeper
FirekeeperWe're proud to announce initial support for Solana via the thirdweb API. This is the first of many releases making Solana more accessible to Ethereum developers.
Note: For the time being, you must create a new project from the thirdweb dashboard and use its secret key (server-side) to authenticate to the Solana APIs via the x-secret-key header.All Solana endpoints are available at https://api.thirdweb.com/v1/solana/* and require authentication via the x-secret-key header:
The API supports both Solana Mainnet (solana:mainnet) and Solana Devnet (solana:devnet) networks.
Create or retrieve a managed Solana wallet using a unique label. If a wallet with the given label already exists, it will be returned instead of creating a new one.
Endpoint: POST https://api.thirdweb.com/v1/solana/wallets
Example Request:
Example Response:
The wallet is securely stored and can be used for signing transactions and messages.
Retrieve all Solana wallets created for your project with pagination support.
Endpoint: GET https://api.thirdweb.com/v1/solana/wallets
Query Parameters:
page(optional): Page number, defaults to 1limit(optional): Number of wallets per page (1-500), defaults to 100
Example Request:
Example Response:
Transfer native SOL or SPL tokens with a single API call. The API automatically handles SPL token account creation if needed.
Endpoint: POST https://api.thirdweb.com/v1/solana/send
Example Request:
Note: Amounts are specified in lamports (1 SOL = 1,000,000,000 lamports)
Example Request:
Example Response:
Transactions are queued and processed asynchronously. Use the returned transactionId to poll for status.
For advanced use cases, submit custom Solana transactions with one or more instructions. This gives you full control over program interactions.
Endpoint: POST https://api.thirdweb.com/v1/solana/transactions
Example Request (SOL Transfer):
Instruction Fields:
programId: The Solana program to invokeaccounts: Array of account metadata (address, isSigner, isWritable)data: Instruction data in hex or base64 encodingencoding: Either "hex" or "base64" (defaults to "base64")
Example Response:
Check the status of any queued transaction using its transaction ID.
Endpoint: GET https://api.thirdweb.com/v1/solana/transactions/{transactionId}
Example Request:
Example Response:
Transaction Statuses:
QUEUED: Transaction is waiting to be submittedSUBMITTED: Transaction has been submitted to the networkCONFIRMED: Transaction is confirmed on-chainFAILED: Transaction failed (checkerrorMessagefor details)
Sign arbitrary messages with your Solana wallet. Supports both plain text and hexadecimal formats with automatic detection.
Endpoint: POST https://api.thirdweb.com/v1/solana/sign-message
Example Request (Plain Text):
Example Request (Hex Format):
Example Response:
The signature is returned in Base58 format and can be used for authentication and verification.
We're actively working on expanding our Solana support. Here's what's coming next:
High-performance, globally distributed RPC endpoints optimized for Solana applications.
Seamlessly swap tokens on Solana with the best rates from top DEXs like Jupiter and Raydium.
Deploy your own SPL tokens with a single API call, including support for Token-2022 program features.
We can't wait to see what you build with Solana on thirdweb! 🚀
 Yash Kumar
Yash KumarWe have added support for creating and deploying ZK Proof based token contracts with Stylus. The templates provide you with Stylus contracts, ZK circuit files, and a ready-to-deploy Next.js app + API for proof generation and minting.
This guide walks you through building a privacy-preserving ERC721 token system using Zero-Knowledge proofs on Arbitrum Stylus. Users can mint tokens by proving they own a minimum amount of ETH without revealing their exact balance.
- ZK Circuit: Proves token ownership without revealing exact balances
- Stylus Contract: Rust-based ERC721 contract that verifies ZK proofs
- Frontend: Next.js app for generating proofs and minting tokens
- Oracle System: Secure balance verification mechanism
- Node.js (>= 20.18.0)
- pnpm package manager
- Rust with cargo
- circom for ZK circuits
- Stylus CLI for contract deployment
Select "Stylus ZK ERC721" from the dropdown menu. This will:
- Clone the repository to your machine
- Set up the project structure
- Install basic dependencies
Install dependencies for all components:
Run the setup script to generate oracle keys and build the ZK circuit:
This script will:
- Generate a random oracle secret key
- Inject the secret into the ZK circuit
- Compile the circuit with circom
- Generate proving and verification keys
- Create the trusted setup for Groth16
⚠️ Important: The oracle secret is critical for security. Keep it private!
Copy the deployed contract address - you'll need it for the frontend.
Update the contract address in your frontend:
Create environment file:
- Connect Wallet: Connect to Arbitrum Sepolia testnet
- Generate Proof: Click "Generate ZK Proof" - this proves you have sufficient balance
- Mint Tokens: Use the proof to mint ERC721 tokens
The core circuit (circuits/token_ownership.circom) has these components:
Replace the balance check with custom logic:
Extend the circuit to verify multiple token balances:
Add expiration logic to proofs:
After modifying the circuit:
Need help? Please reach out to our support team.
 Manan Tank
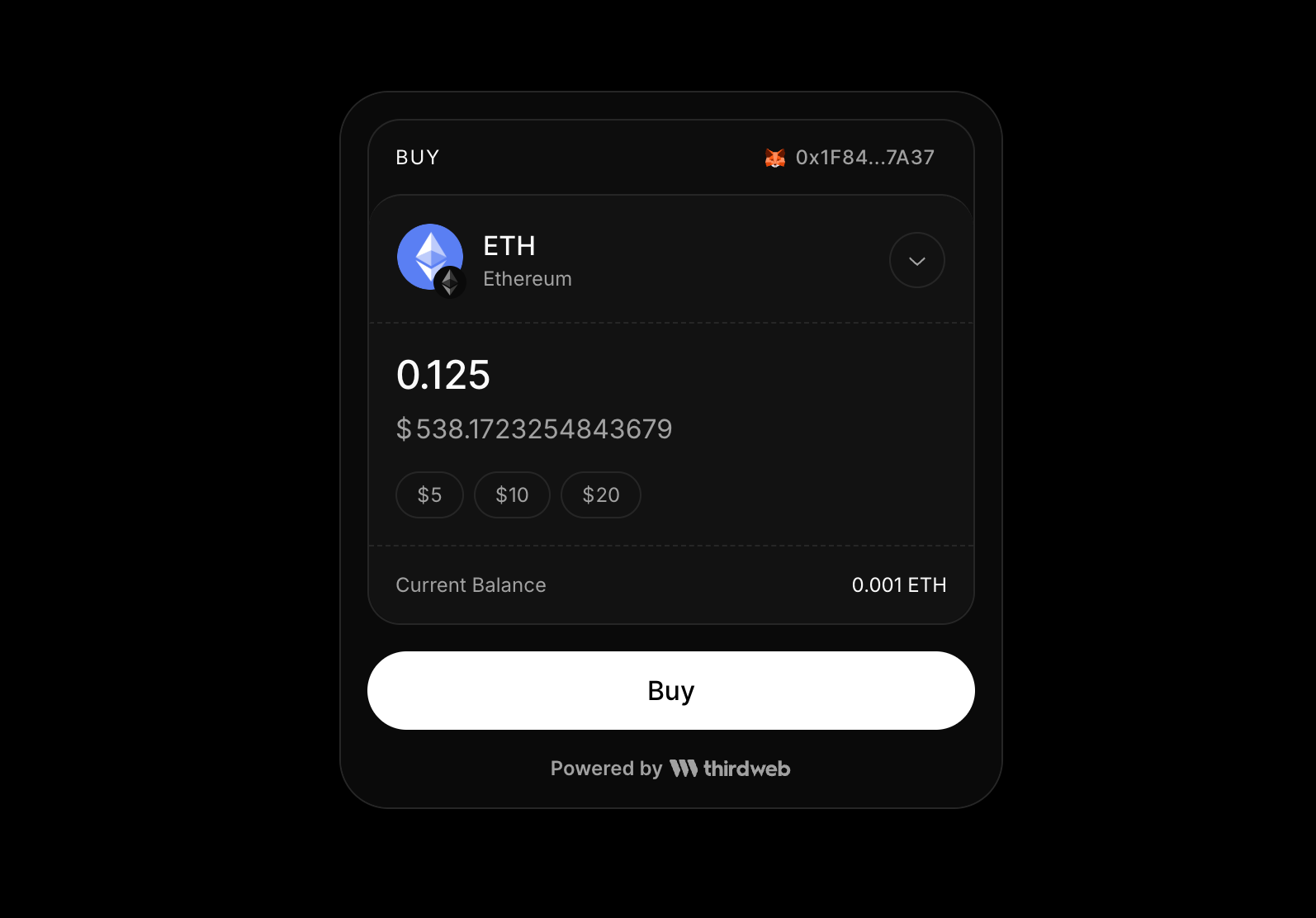
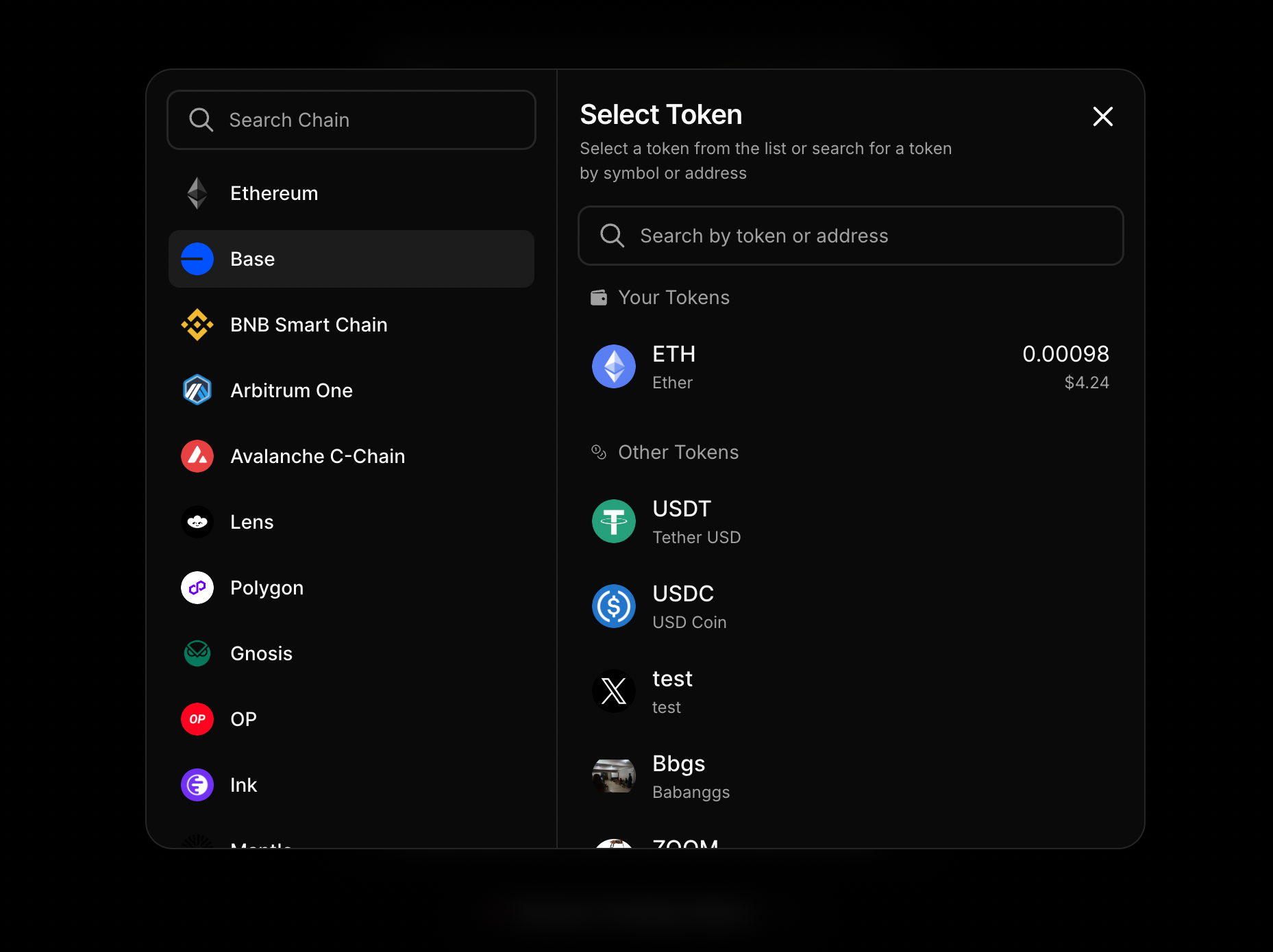
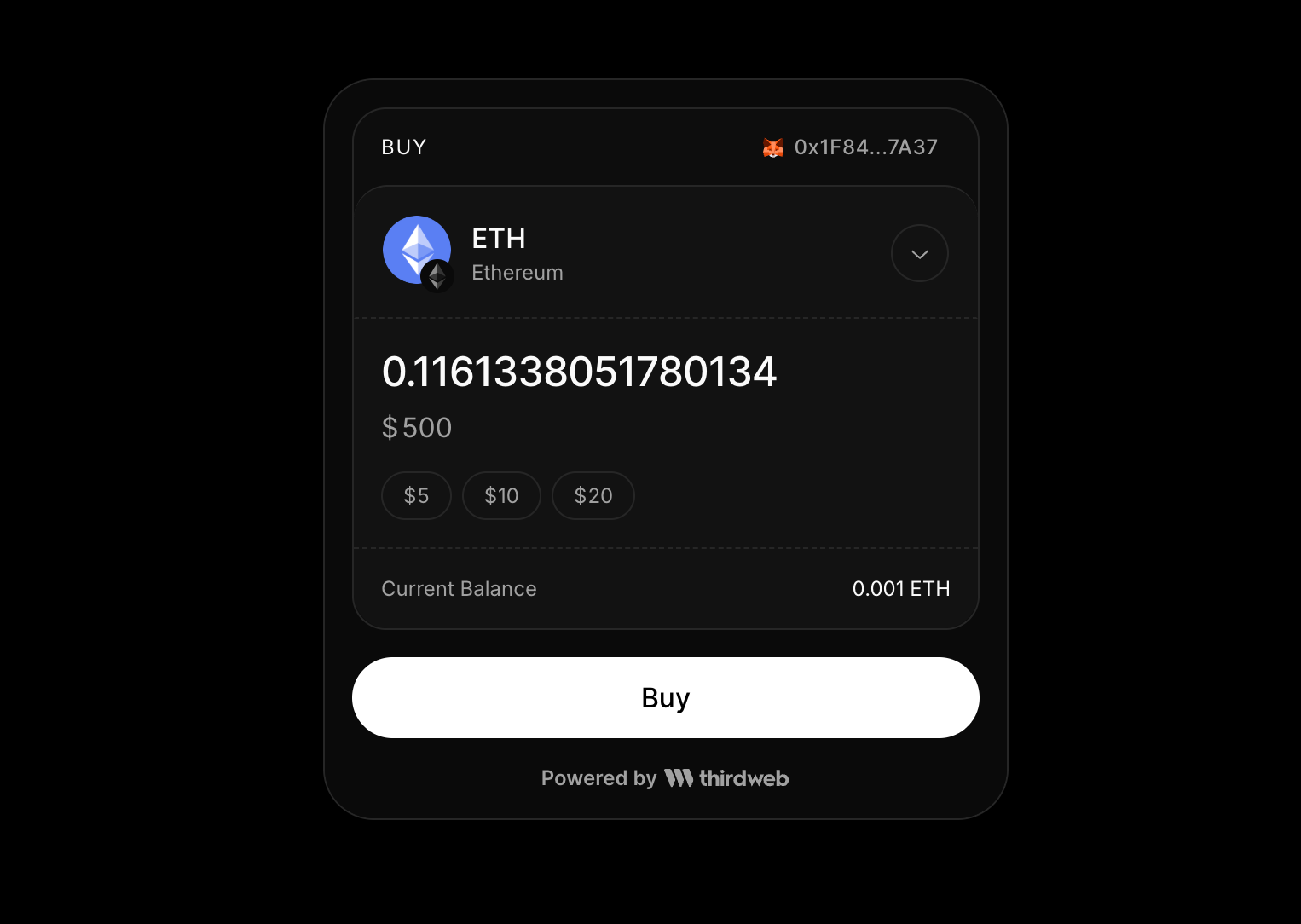
Manan TankWe’ve made several updates to the BuyWidget component to make it more flexible, interactive, and user-friendly - giving users more control while simplifying integration.

Clicking on the selected token opens a Modal that allows changing the selected chain and token. chain, and amount props are now optional

Both the fiat and token amount fields can be edited, making it easier to input custom fiat amounts beyond just selecting the suggested fiat amounts.
The wallet's current balance is also shown in the bottom-right corner which helps in choosing the buy amount

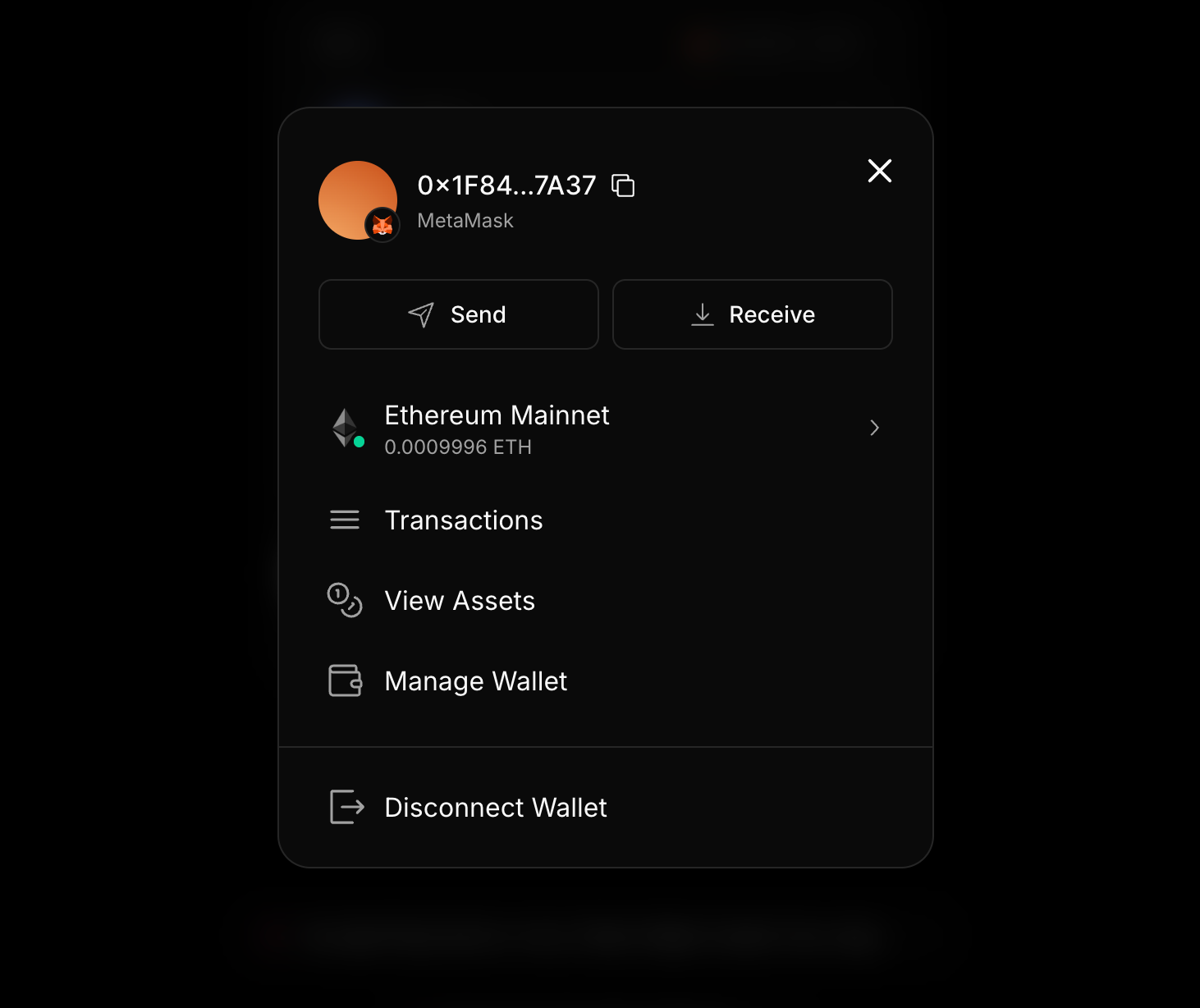
A button is added on the top-right corner that shows the connected wallet, Clicking on it opens the Wallet Details modal, which allows switching the active wallet or disconnecting the wallet

Try out the new and improved BuyWidget in playground
 Firekeeper
FirekeeperTLDR: The thirdweb API from fields when transacting are now optional - this is powered by the newly launched Project Wallets - go set one up!
When you’re orchestrating transactions from your backend, repeating the same sender address in every payload is the definition of busywork. Starting today, you can skip it. Authenticate with your project’s secret key, leave off the from field, and we’ll launch those transactions straight from your project wallet.
- Automatic sender fallback for server-side flows that use your project secret key.
- Works everywhere you submit encoded calls, trigger wallet actions, deploy or write contracts, mint tokens, process payments, or swap via the bridge API.
- Still honors explicit
fromvalues when you need to override the default.
Removing boilerplate means less room for typos, quicker prototyping, and cleaner shared helpers. Your integrations stay lean while every transaction still resolves to the right wallet.
No from required—just the secret key that unlocks your project wallet.